この記事は Android スマホ用のアプリ開発の中で、
今後の開発で再使用性が高いと思われるコーディングをまとめたものです。
Java での開発経験、XML 構文規則、Android のアプリ開発経験がある方を対象としています。
Android のアプリ開発でお役にたててれば、嬉しいです。
(これから Android のアプリ開発や Java での開発を始めたい方への案内は、記事の最後で紹介します)
ActionMenuViewのサブメニューを使用して、メニューを階層化する
ポイント
選択できる機能メニューが多い場合、メニューを階層化して表示することでユーザビリティを向上できます。
ActionMenuViewでサブメニューを使用したメニューを階層化の実装方法について、説明します。

ActionMenuViewのレイアウト定義
メニューの背景、文字の色などの指定をstyles.xmlにthemeとして定義します。
ActionMenuViewはメニューを開いていない状態のサイズとして、最低でも幅と高さは56dp必要です。
:
<!-- メニュー -->
<androidx.appcompat.widget.ActionMenuView
android:id="@+id/menu"
android:layout_width="56dp"
android:layout_height="56dp"
android:theme="@style/ActionMenuViewStyle1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
:
メニューの背景、文字の色などの指定
メニューの背景の指定は、android:colorBackgroundで色を指定します。
メニューアイテムの文字色(通常)の指定は、android:textColorで色を指定します。
ActionMenuViewはメニューを開いていない状態の色の指定は、android:textColorSecondaryで色を指定します。
:
<style name="ActionMenuViewStyle1">
<item name="android:colorBackground">@color/grey00D</item>
<item name="android:textColor">@color/black</item>
<item name="android:textColorSecondary">@color/black</item>
</style>
:メニューの実装
メニューの実装では、Activity (または、Fragment)のonCreateなどでActionMenuViewのオブジェクトを取得して、メニューアイテムを定義します。
定義したメニューアイテムの制御で、選択中とそれ以外のメニューアイテムの色を変更します。
:
private ActionMenuView actionMenuView;
:
// OnCreate
@Override
protected void onCreate(Bundle savedInstanceState) {
:
// メニュー
actionMenuView = findViewById(R.id.menu);
actionMenuView.getMenu().add(Menu.NONE, 0, Menu.NONE, getString(R.string.menu_1));
actionMenuView.getMenu().add(Menu.NONE, 1, Menu.NONE, getString(R.string.menu_2));
SubMenu subMenu = actionMenuView.getMenu().addSubMenu(Menu.NONE, 10, Menu.NONE, getString(R.string.menu_10));
subMenu.clearHeader();
subMenu.add(Menu.NONE, 11, Menu.NONE, getString(R.string.accelerations0));
subMenu.add(Menu.NONE, 12, Menu.NONE, getString(R.string.acceleration));
subMenu.add(Menu.NONE, 13, Menu.NONE, getString(R.string.pitch_roll));
actionMenuView.getMenu().add(Menu.NONE, 2, Menu.NONE, getString(R.string.menu_5));
actionMenuView.getMenu().add(Menu.NONE, 3, Menu.NONE, getString(R.string.menu_6));
actionMenuView.getMenu().add(Menu.NONE, 4, Menu.NONE, getString(R.string.menu_3));
actionMenuView.getMenu().add(Menu.NONE, 5, Menu.NONE, getString(R.string.menu_4));
actionMenuView.getMenu().add(Menu.NONE, 6, Menu.NONE, getString(R.string.menu_clear));
actionMenuView.getMenu().add(Menu.NONE, 7, Menu.NONE, getString(R.string.menu_help));
// メニューアイテムの制御
setActionMenuView(actionMenuView.getMenu().getItem(6));
setActionMenuView(subMenu.getItem(0), getColor(MONITOR != 0 ? R.color.black : R.color.theme500), true);
setActionMenuView(subMenu.getItem(1), getColor(MONITOR != 1 ? R.color.black : R.color.theme500), true);
setActionMenuView(subMenu.getItem(2), getColor(MONITOR != 2 ? R.color.black : R.color.theme500), true); :
:
// ActionMenuView制御 //
private void setActionMenuView(MenuItem menuItem, int color, boolean enable) {
SpannableString spannableString = new SpannableString(menuItem.toString());
spannableString.setSpan(new ForegroundColorSpan(color), 0, spannableString.length(), 0);
menuItem.setTitle(spannableString);
menuItem.setEnabled(enable);
}
}メニュー(Menu)にSubMenuを追加します。
追加したSubMenuにメニューアイテムを追加することでサブメニューを定義します。
サブメニューの表示では、メニューに追加したSubMenuが見出しとなります。
サブメニューに見出しを表示しない場合は、clearHeaderを使用します。
サブメニューのメニューアイテムを取得するには、メニューに追加したSubMenuからgetItemする必要があります。
ActionMenuViewのメニューアイテムの文字の色を変更するには、SpannableStringで文字の色を変更して、ActionMenuViewのメニューアイテムを上書きする必要があります。
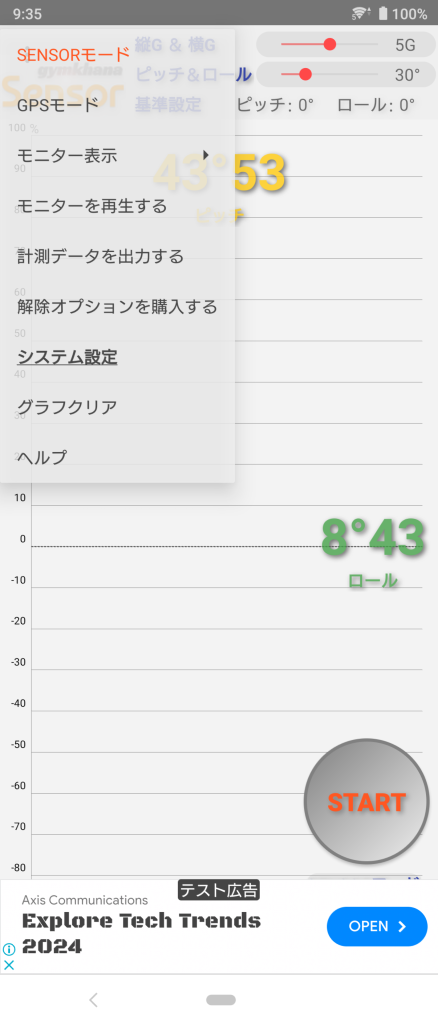
ActionMenuViewのサブメニューを使用して、メニューを階層化しているアプリです。
今回は、ここまでです。
誤字脱字、意味不明でわかりづらい、
もっと詳しく知りたいなどのご意見は、
このページの最後にあるコメントか、
こちらから、お願いいたします♪
ポチッとして頂けると、
次のコンテンツを作成する励みになります♪
これからAndroidのアプリ開発やJavaでの開発を始めたい方へ
初めての Android のアプリ開発では、アプリケーション開発経験がない方や、
アプリケーション開発経験がある方でも、Java や C# などのオブジェクト指向言語が初めての方は、
書籍などによる独学ではアプリ開発できるようになるには、
かなりの時間がかかりますので、オンラインスクールでの習得をおススメします。
未経験者からシステムエンジニアを目指すのに最適かと、
まずは無料相談から♪

未経験者からプログラマーを目指すのに最適かと、
まずは無料カウンセリングから♪

カリキュラムとサポートがしっかりしています、
お得なキャンペーンとかいろいろやっています♪

ゲーム系に強いスクール、UnityやUnrealEngineを習得するのに最適かと、
まずは無料オンライン相談から♪

参考になったら、💛をポッチとしてね♪





コメント欄