この記事は Androidスマホ用のアプリ開発の中で、
今後の開発で再使用性が高いと思われるコーディングをまとめたものです。
Javaでの開発経験、XML構文規則、Android のアプリ開発経験がある方を対象としています。
Androidのアプリ開発でお役にたててれば、嬉しいです。
(これから Androidのアプリ開発や Java での開発を始めたい方への案内は、記事の最後で紹介します)
RecyclerView(ListView)のアイテムにポップアップメニューを実装する
ポイント
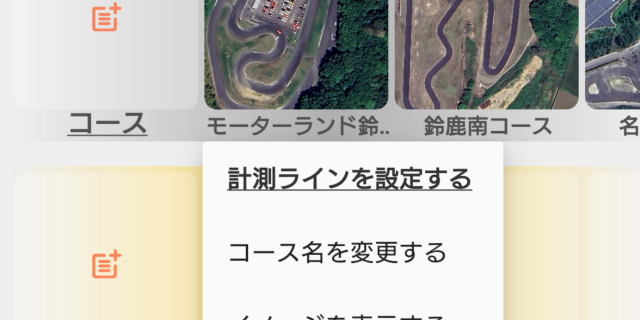
ユーザに処理を選択させる仕組みとして、ポップアップメニューは有効な手段のひとつです。
一覧表示された項目の選択とその項目に対して、処理を選択させる仕組みをPopupMenuで実装します。
PopupMenuの表示位置とメニューの間隔の調整はこちら↓↓↓
実装方法
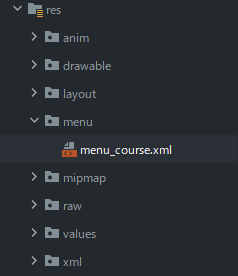
◎メニュー定義ファイルをリソースに登録する
リソース(res)にメニュー(xmlファイル)を格納するためのフォルダ(menu)を作成します。
作成したフォルダにメニューを定義したxmlファイルを格納します。

< メニュー定義ファイル >
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu1" android:title="@string/menu1" />
<item android:id="@+id/menu2" android:title="@string/menu2"/>
<item android:id="@+id/menu3" android:title="@string/menu3"/>
<item android:id="@+id/menu4" android:title="@string/menu4"/>
</menu>メニュー項目は、strings.xmlに記述します。
<resources>
:
<string name="menu1">コース名変更</string>
<string name="menu2">イメージ表示</string>
<string name="menu3">イメージ選択</string>
<string name="menu4">カメラ撮影</string>
:
</resources>< スタイルリソースファイル >
リソース(res)のvalues配下にあるスタイルリソースファイル(style.xml)にPopupMenuを追記します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
:
<style name="PopupMenu" parent="@android:style/Widget.PopupMenu">
<item name="android:colorBackground">@color/white</item>
<item name="android:textColor">@color/black</item>
</style>
:
</resources>ポップアップメニューの表示と選択時の処理
一覧表示された項目の選択は、RecyclerView(ListView)のsetOnItemClickListenerに記述します。
setOnItemClickListenerでviewとpositionが取得できるので、PopupMenuにviewをセットして、表示します。
処理の選択は、setOnMenuItemClickListenerに記述します。
<Activityの場合>
:
import androidx.appcompat.widget.PopupMenu;
:
public class MainActivity extends AppCompatActivity {
:
public void updateCourseList(List<AccessFile> newAccessFile){
courseList = (ArrayList<AccessFile>) newAccessFile;
courseAdapter = new HorizontalListView.ArrayAdapter(courseList) {
courseView.setAdapter(courseAdapter);
courseView.setOnItemClickListener((view, position) -> {
PopupMenu popup = new PopupMenu(this, view);
popup.setOnMenuItemClickListener(item -> {
itemId = item.getItemId();
switch (itemId) {
case R.id.menu1:
:
break;
case R.id.menu2:
:
break;
default:
}
return false;
});
popup.inflate(R.menu.menu_course);
popup.show();
});HorizontalListViewは、横方向に一覧表示するようにカスタムしたRecyclerViewです。
<Fragmentの場合>
:
musicView.setOnItemClickListener((view, position) -> {
ContextThemeWrapper contextThemeWrapper = new ContextThemeWrapper(getActivity(), R.style.PopupMenu);
PopupMenu popup = new PopupMenu(contextThemeWrapper, view);
popup.setOnMenuItemClickListener(item -> {
itemId = item.getItemId();
switch (itemId) {
case R.id.menu1:
:
break;
case R.id.menu2:
:
break;
default:
:
break;
}
return false;
});
popup.inflate(R.menu.menu_music);
popup.show();
});Fragmentの場合は、ContextThemeWrapperでテーマを上書きしたContextを使用します
<ViewHolderの場合>
:
motionAdapter = new HorizontalListView.ArrayAdapter(motionList) {
@Override
public View getView(ViewGroup parent) {
return LayoutInflater.from(parent.getContext()).inflate(R.layout.item_vertical1, parent, false);
}
@Override
public void onBindView(View view, Object data, int position) {
TextView textView = view.findViewById(R.id.detail);
:
textView.setOnClickListener(view1 -> {
ContextThemeWrapper contextThemeWrapper = new ContextThemeWrapper(view1.getContext(), R.style.PopupMenu);
PopupMenu popup = new PopupMenu(contextThemeWrapper, view1);
popup.setOnMenuItemClickListener(item -> {
itemId = item.getItemId();
switch (itemId) {
case R.id.menu1:
:
break;
case R.id.menu2:
:
break;
default:
:
break;
}
return false;
});
popup.inflate(R.menu.menu_music);
popup.show();
});ViewHolderの場合は、getContextで取得したContextをContextThemeWrapperで上書きします。
メニューの修飾
メニューアイテムの文字の色を変更するには、SpannableStringクラスのSetSpanでForegroundColorSpanで文字の色を変更して、メニューアイテムを上書きする必要があります。
メニューアイテムを使用不可にするには、setEnabledメソッドでfalseをセットします。
メニューアイテムの文字を太文字やアンダーラインで修飾するには、SpannableStringクラスのSetSpanでStyleSpanやUnderLineSpanで文字の修飾して、メニューアイテムを上書きします。
// Menu制御 //
private void setMenu(MenuItem menuItem, int color, boolean enable) {
SpannableString spannableString = new SpannableString(menuItem.toString());
spannableString.setSpan(new ForegroundColorSpan(color), 0, spannableString.length(), 0);
menuItem.setTitle(spannableString);
menuItem.setEnabled(enable);
}
public void setMenu(MenuItem menuItem) {
SpannableString spannableString = new SpannableString(menuItem.toString());
spannableString.setSpan(new UnderlineSpan(), 0, spannableString.length(), 0);
spannableString.setSpan(new StyleSpan(Typeface.BOLD), 0, spannableString.length(), 0);
menuItem.setTitle(spannableString);
}今回は、ここまでです。
ソースのバックアップで使ってます。
USBで接続できて、1TBで転送速度600MB/秒、大容量の内蔵ディスクは不要ですね♪
誤字脱字、意味不明でわかりづらい、
もっと詳しく知りたいなどのご意見は、
このページの最後にあるコメントか、
こちらから、お願いいたします♪
ポチッとして頂けると、
次のコンテンツを作成する励みになります♪
これからAndroidのアプリ開発やJavaでの開発を始めたい方へ
初めてのAndroidのアプリ開発では、アプリケーション開発経験がない方や、
アプリケーション開発経験がある方でも、JavaやC#などのオブジェクト指向言語が初めての方は、
書籍などによる独学ではアプリ開発できるようになるには、かなりの時間がかかります。
オンラインスクールでの習得をおススメします。
未経験者からシステムエンジニアを目指すのに最適です。まずは無料相談から♪

未経験者からプログラマーを目指すのに最適です。まずは無料カウンセリングから♪

カリキュラムとサポートがしっかりしています。お得なキャンペーンとかいろいろやっています♪

ゲーム系に強いスクール、UnityやUnrealEngineを習得するのに最適です。まずは無料オンライン相談から♪

参考になったら、💛をポッチとしてね♪





コメント欄